Acelerar o carregamento do site no WordPress não é uma tarefa complicada e pode ser feito usando um único plugin. E é isso que vou ensinar você a fazer nesse tutorial.
O WordPress é o principal CMS do mercado quando o assunto é desenvolvimento de sites, e isso aconteceu porque ele possui uma curva de aprendizado pequena, tem uma ótima flexibilidade e diversos plugins que agilizam o desenvolvimento e agregam diversas funcionalidades úteis aos sites.
Mas muitos sites desenvolvidos com o WordPress possuem problemas de lentidão no carregamento das páginas, e essa lentidão é ruim para a experiência do usuário e prejudica o ranqueamento do site no Google.
Para ajudar você a resolver esse problema e parar de perder visitas no site e posições no ranking do Google, vou explicar a seguir como acelerar o carregamento do site no WordPress usando um único plugin.
Você verá além do passo a passo sobre como configurar o plugin WP Rocket no WordPress, uma série de informações e dicas importantes para você estruturar bem o seu site, mantê-lo seguro e rápido.
Por que alguns sites feitos com o WordPress demoram para carregar
Não são todos os sites feitos com WordPress que demoram para carregar, e a culpa nem sempre é do WordPress.
Existem diversos fatores que afetam o carregamento de um site. Veja a seguir uma lista com alguns fatores não associados ao WordPress que podem deixar o seu site mais lento:
- Servidor com tempo de resposta muito alto
- Servidor fora do Brasil
- Servidor com versão do PHP desatualizada
- Configuração fraca da infraestrutura do servidor (processador, memória, hd/ssd)
- Uso de servidor compartilhado
Além dos fatores associados ao servidor de hospedagem, tem alguns fatores ligados ao WordPress que influenciam no tempo de carregamento, veja a seguir:
- WordPress desatualizado
- Uso de muitos plugins
- Plugins desatualizados
- Tema desatualizado
- Plugins ativos mas que não estão sendo utilizados
- Plugins de segurança que fazem diversas verificações antes de carregar a página para o usuário
Fora os fatores ligados ao servidor de hospedagem e ao WordPress, tem fatores associados ao layout do site, como por exemplo:
- Uso excessivo de imagens
- Imagens sem otimização
- Imagens sendo carregadas de links externos
- Uso excessivo de anúncios
- Uso de fontes carregadas de serviços de terceiros (como por exemplo o Google Fonts)
- Uso de fontes que não fazem parte do pacote padrão de fontes dos sistemas operacionais e necessitam do carregamento do arquivo da fonte no servidor para que as mesmas sejam renderizadas
Os fatores citados acima são os principais e juntos podem fazer com que um site leve mais de 30 segundos para carregar. Pode parecer exagero, mas eu já vi sites que demoravam esse tempo para carregar e após uma reestruturação, troca e remoção de plugins, mudanças de servidor e otimização de imagens, passou a carregar em menos de 5 segundos, e algumas páginas em menos de 3 segundos.
No mercado existem diversos plugins para acelerar o carregamento do site no WordPress, mas após trabalhar com vários deles, cheguei aos melhores resultados usando o WP Rocket.
O que é o WP Rocket
O WP Rocket é um plugin de cache para WordPress, que, se configurado corretamente, pode reduzir o tempo de carregamento de um site para menos de 3 segundos, a depender da estrutura do site e dos demais fatores envolvidos, como citado anteriormente.
Os benefícios do WP Rocket
Veja a seguir os principais benefícios do WP Rocket para o seu site:
- Faz cache da página
- Diminui uso de recursos do servidor
- Ativa a compreensão das páginas (GZIP)
- Lazy Load (as imagens são carregadas apenas quando requisitadas)
- Otimização do banco de dados
- Remover Query Strings dos arquivos estáticos
- Minificação/compactação dos seus arquivos CSS/JS
- Cache para dispositivos móveis
- Integração com o Cloudflare
O WP Rocket é gratuito?
O WP Rocket não é gratuito, mas o investimento nele vale cada centavo.
A licença para um único site custa aproximadamente 40 dólares (cerca de 225 reais) e você tem direito a suporte e atualizações pelo período de 1 ano.
Porém, é possível adquirir o WP Rocket por um valor muito menor e receber todas as atualizações dele de forma vitalícia.
Através do site MOD você compra a licença original do WP Rocket por apenas 35 reais e tem o mesmo plugin, só que com atualização vitalícia, podendo utilizar em diversos sites e por um preço muito menor.
Eu comprei a licença na MOD, uso em meus sites e no dos clientes e nunca tive nenhum tipo de problema ou falta de atualização, por isso recomendo.
Como acelerar o carregamento do site no WordPress
Acelerar o carregamento do site no WordPress pode parecer uma tarefa complicada, que apenas um programador experiente e com habilidades em WordPress pode executar.
A verdade é que qualquer um pode fazer os ajustes necessários para deixar o carregamento do site mais rápido. E se você ler esse tutorial até o final, vai estar apto a fazer essa otimização e usufruir dos benefícios dela.
Você não vai precisar de conhecimentos técnicos em programação ou configuração de servidores, apenas vontade de otimizar o seu site clicando em alguns botões.
Agora que você já sabe um pouco mais sobre o WP Rocket e sobre o que faz com que o site demora para carregar, é hora de aprender a resolver esse problema.
Instalando o WP Rocket
Após adquirir sua licença do WP Rocket, seja diretamente com o fabricante ou na MOD, faça o download do arquivo compactado (zip) para o seu computador.
Atenção: se você tiver qualquer outro plugin de cache instalado, desative-o e remova antes de instalar o WP Rocket.
Acesse o painel de controle do WordPress (wp-admin) no seu site e no menu lateral vá até a opção Plugins > Adicionar novo. Em seguida clique no botão Enviar plugin e selecione o arquivo ZIP do WP Rocket clicando em Escolher arquivo.
Com o arquivo selecionado, clique no botão Instalar agora e aguarde o processo de instalação. Após receber a mensagem informando que o plugin foi instalado com sucesso, clique no botão Ativar que estará ativo na tela da mensagem.
Feito isso o WP Rocket estará pronto para ser configurado e acelerar o carregamento do site.
Já tenho o WP Rocket instalado, o que faço?
Se você já tiver o WP Rocket instalado, pode ignorar o processo acima e acessar Configurações > WP Rocket no menu lateral, ou então WP Rocket > Configurações na barra que fica no topo da tela, e então siga para o próximo passo deste tutorial.
Configurando o WP Rocket
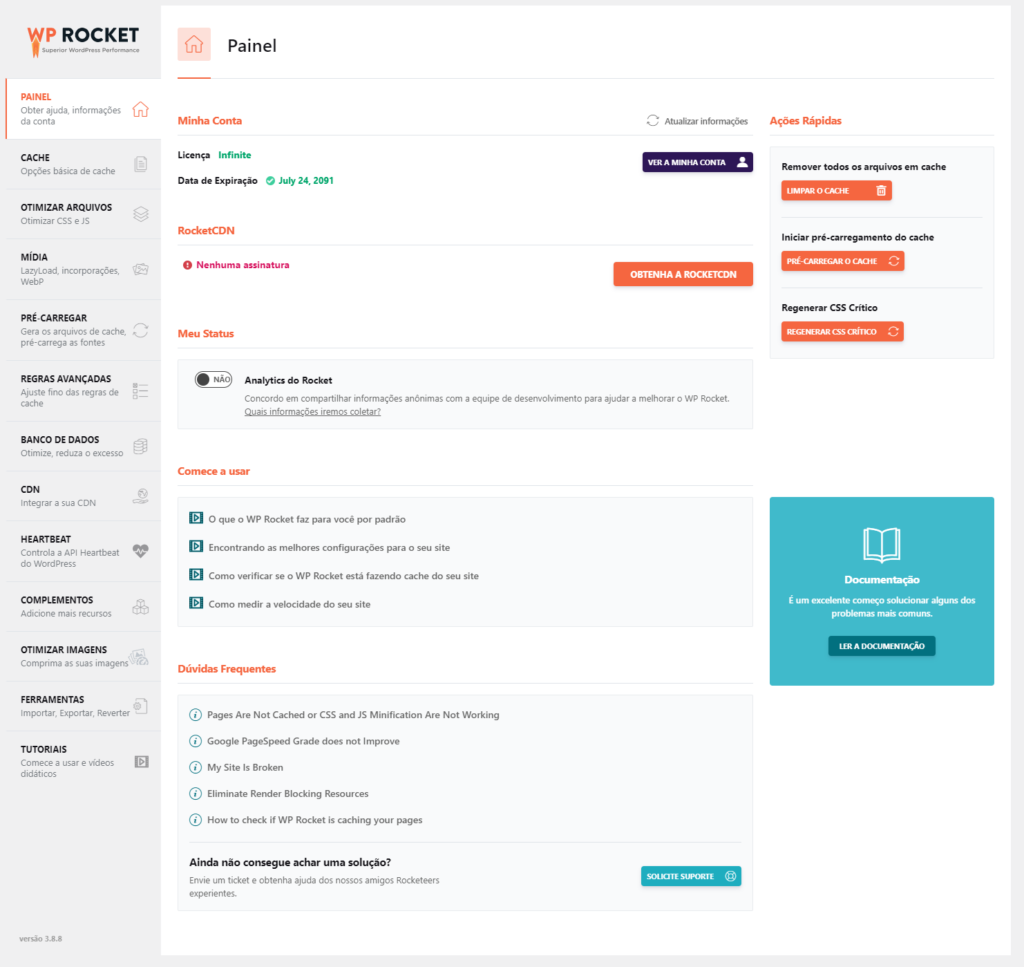
Ao entrar nas configurações do WP Rocket você verá a tela principal dele, que corresponde à aba Painel do menu interno do plugin.
Nessa tela você verá as informações sobre sua licença e também as informações da RocketCDN caso você tenha contratado o serviço.
Verá ainda a informação do compartilhamento de informações de uso com a equipe de desenvolvimento do WP Rocket, que não interfere nas configurações de carregamento do site, então fica a seu critério compartilhar ou não as informações.
E para te ajudar no uso, são listados os links de alguns tutoriais, perguntas frequentes e o link para acesso ao suporte.

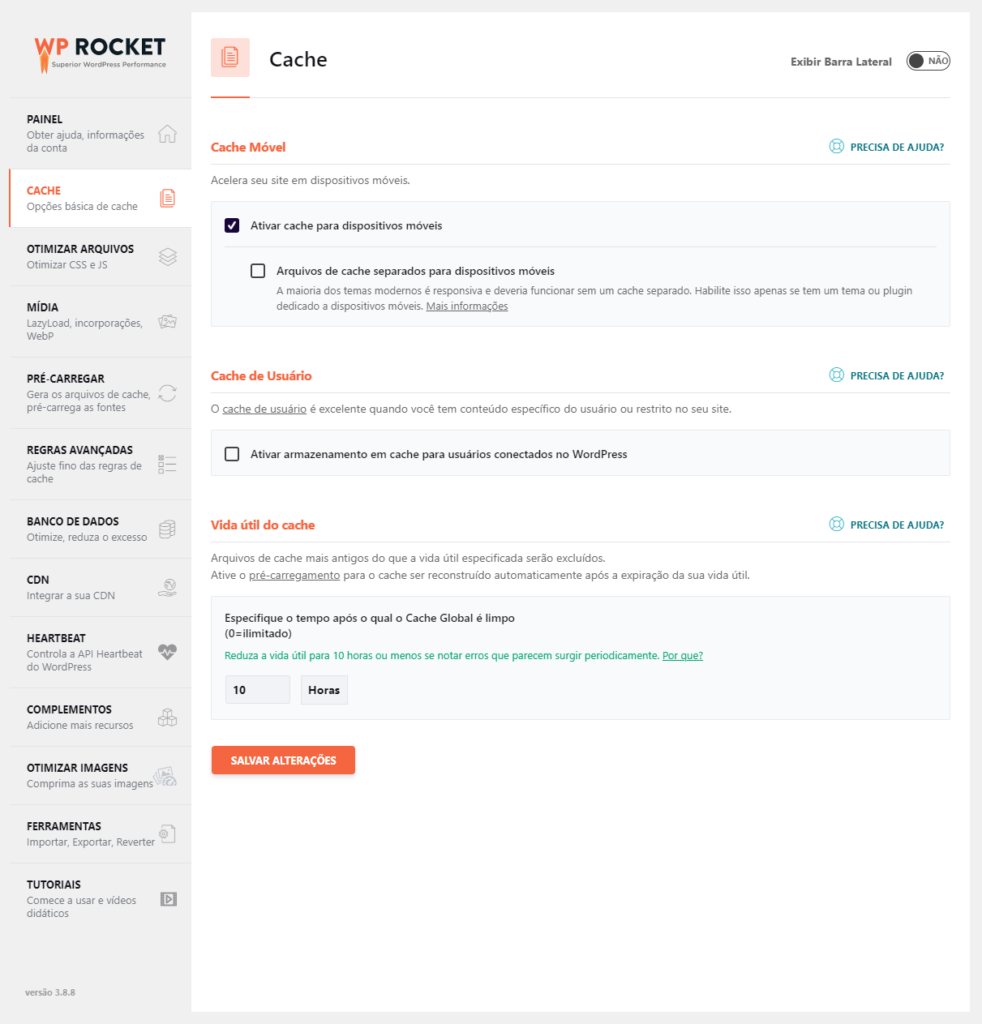
CACHE
Uma das principais configurações do WP Rocket. Para acessar a página de configuração do cache basta clicar no menu lateral.
Ele já fica com as configurações padrões ativadas e você quase não precisa alterar as configurações desta página.
A primeira opção, já marcada, é o cache para dispositivos móveis, mantenha sempre essa opção marcada pois ela é específica para acesso ao site via smartphones e tablets.
Se o seu site é antigo e não possui um layout responsivo e você faz uso de um tema específico ou algum plugin que torna seu site compatível com dispositivos móveis, marque a segunda caixa de seleção (Arquivos de cache separados para dispositivos móveis).
Em relação ao cache de usuário, você só precisa marcar essa opção se o seu site faz uso de conteúdo com acesso restrito que o usuário só pode ver se estiver logado, como por exemplo uma área de membros, uma loja virtual, seja com vendas de produtos físicos ou digitais, ou qualquer outra estrutura que se encaixe no acesso restrito a conteúdos.
Na vida útil do cache o padrão é 10 horas, ou seja, a cada 10 horas o sistema atualiza o cache de forma automática.
Caso seu site tenha atualização de conteúdo com uma frequência elevada e esta aconteça em um intervalo menor que 10 horas, reduza o tempo de acordo com sua necessidade. Mas se você não faz atualizações frequentes no site, mantenha 10 horas.
Ao finalizar as configurações, clique em Salvar Alterações.

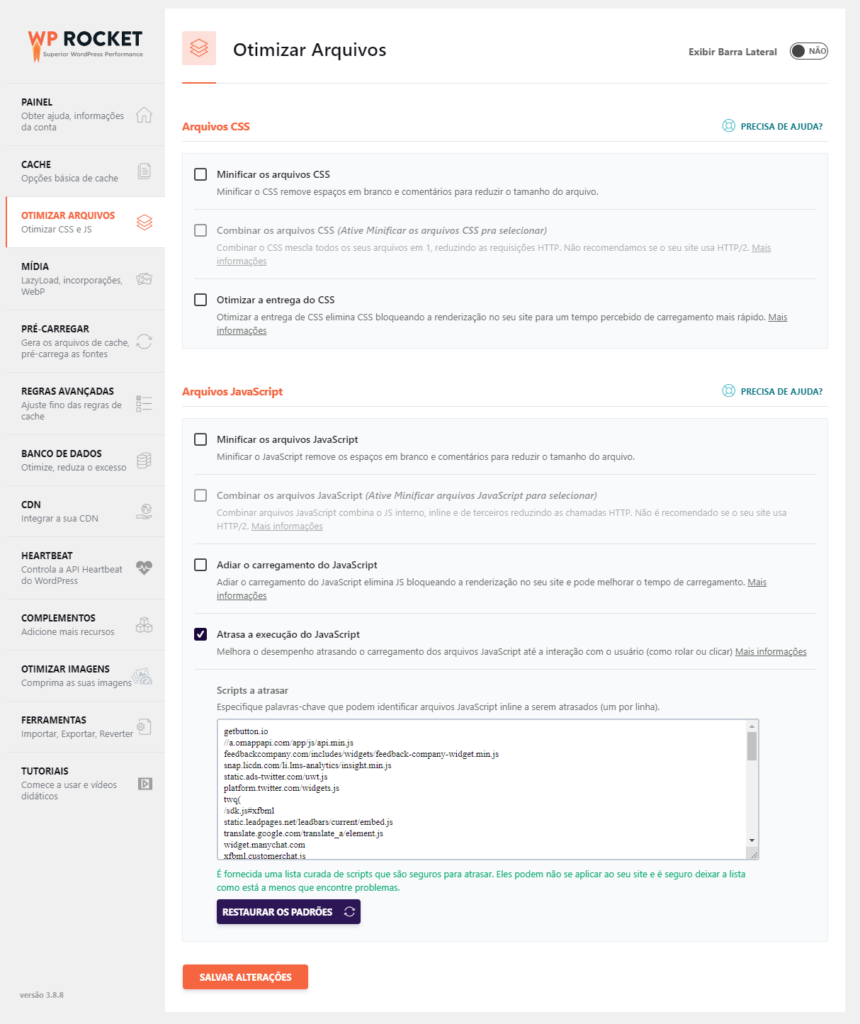
OTIMIZAR ARQUIVOS
A etapa mais importante da configuração do WP Rocket e a que faz maior diferença no tempo de carregamento do site.
Dependendo de como for a estrutura do tema utilizado, podem ocorrer conflitos e estes produzirem bugs, impedindo o funcionamento correto do site e suas funcionalidades.
Então nessa etapa da configuração, faça uma mudança, salve, verifique o funcionamento do site, e somente depois de se certificar que está tudo correto faça a alteração seguinte.
Pode demorar um pouco, mas é uma forma mais segura de você acelerar o carregamento do site no WordPress sem surpresas desagradáveis ao final.
A primeira parte das configurações para otimização de arquivos é referente aos arquivos CSS, responsáveis pela estilização das páginas.
O ideal é que as 3 configurações estejam ativas, assim você tem um nível mais elevado de otimização.
- MInificar os arquivos CSS: será feita a remoção de todos os espaços em branco desnecessários, assim como dos comentários, com o objetivo de reduzir o tamanho do arquivo;
- Combinar os arquivos CSS: os arquivos CSS serão agrupados em um único arquivo, reduzindo o número de requisições ao servidor. Mas vale ficar atento, pois se o servidor onde está o site faz uso de HTTP/2, não é recomendado ativar essa configuração;
- Otimizar a entrega do CSS: o sistema vai analisar possíveis bloqueios de renderização que possam estar sendo causados por algum arquivo CSS e irá otimizar o processo para acelerar o carregamento do site;
Saiba Mais: Ferramenta gratuita para verificar o uso de HTTP/2
A opção Arquivos CSS Excluídos é opcional. Nela você poderá especificar quais arquivos CSS devem ser deixados de fora do agrupamento. Os arquivos especificados serão armazenados em cache, otimizados e carregados de forma individual.
A segunda parte da otimização de arquivos para acelerar o carregamento do site no WordPress é relacionada aos arquivos JavaScript.
Esses arquivos são responsáveis por funcionalidades e alguns efeitos aplicados aos sites.
No caso dos arquivos JavaScript recomendo mais atenção aos testes conforme for ativando as configurações, pois eles são mais propensos a gerar bugs do que os arquivos CSS.
Assim como na otimização de arquivos CSS, o ideal é que você mantenha as 4 opções marcadas.
- MInificar os arquivos JavaScript: será feita a remoção de todos os espaços em branco desnecessários, assim como dos comentários, com o objetivo de reduzir o tamanho do arquivo;
- Combinar os arquivos JavaScript: os arquivos JavaScript serão agrupados em um único arquivo, reduzindo o número de requisições ao servidor;
- Adiar o carregamento do JavaScript: gera um delay proposital no carregamento para eliminar possíveis bloqueios na renderização do site que são causados por rotinas contidas nos arquivos JavaScript. Ajuda a melhorar a pontuação no Google PageSpeed;
- Atrasa a execução do JavaScript: diferente da opção anterior, aqui a execução do JavaScript é atrasada até que haja interação do usuário na página, como por exemplo rolar ou clicar em algum lugar na página;
Ao marcar a opção Atrasar a execução do JavaScript uma caixa de texto será ativada e nela terá uma lista pré-definida de palavras-chave e arquivos que podem ter o carregamento atrasado sem afetar o funcionamento do site.
Pode ser que nenhum dos arquivos ou palavras-chave se apliquem ao seu site, mas é seguro deixar a lista como está e, se for o caso, adicionar as palavras-chave e arquivos utilizados no seu site que podem ter o carregamento atrasado.
Se encontrar problemas, desabilite a opção ou vá removendo as informações da caixa de texto até identificar qual era a responsável pelo ocorrido.
Ao finalizar as configurações, clique em Salvar Alterações.

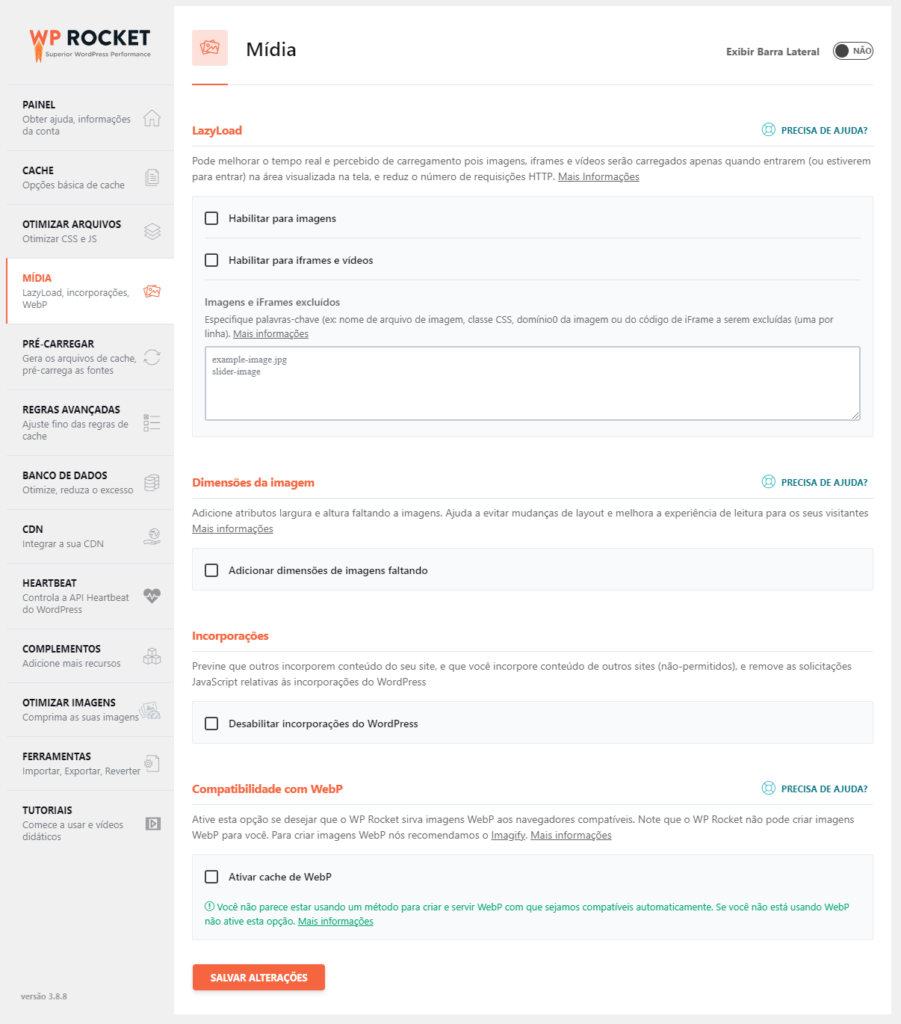
MÍDIA
As configurações de performance para mídias (imagens, iframes e vídeos) é bastante simples e está organizada em 4 partes.
Na primeira parte você vai habilitar o recurso chamado LazyLoad. Ao ativá-lo as imagens, iframes e vídeos só serão carregados quando entrarem na área visível da tela do usuário.
Para ativar basta selecionar as duas primeiras opções, e caso queira que algum item específico seja ignorado e carregado junto com a página, basta especificá-lo na caixa de texto Imagens e iFrames excluídos.
A segunda parte da configuração são as Dimensões da imagem. Essa opção não vai influenciar tanto no tempo de carregamento, ela vai ajudar mais na experiência do usuário, pois adiciona as especificações de largura e altura para as imagens que não tiveram essas informações especificadas.
Para ativar basta marcar a opção Adicionar dimensões de imagens faltando.
A terceira parte são Incorporações. Ao ativar a opção Desabilitar incorporações do WordPress você vai impedir que outros sites incorporem conteúdo do seu site e que conteúdos não-permitidos de outros sites sejam incorporados ao seu.
Com essa opção ativa, requisições JavaScript associadas às incorporações serão desativadas, ajudando a acelerar o carregamento do site no WordPress.
Por fim, a configuração de Compatibilidade com WebP.
WebP é um formato de imagens criado pelo Google em 2010 capaz de representar as imagens com a mesma qualidade, mas em um tamanho menor, tornando possível acelerar o carregamento do site no que diz respeito à otimização de imagens.
Imagens WebP podem reduzir em média 26% de arquivos em PNG e entre 25% e 34% arquivos JPG sem perder qualidade.
O WP Rocket identifica de forma automática o uso de métodos para criação e disponibilização de imagens no formato WebP. Então só ative essa opção se você realmente estiver usando WebP.
Ao clicar em Ativar cache de WebP será exibida uma caixa de diálogo informando se tem ou não algum plugin compatível com WebP e avisando sobre a ativação do cache para as imagens no formato WebP.
Atenção: alguns navegadores não são compatíveis com o formato WebP, então as imagens exibidas serão no formato original em que foram adicionadas ao tema ou à biblioteca de mídia.
Por padrão o WP Rocket indica o uso do plugin Imagify, mas ele possui limitações que dependendo da quantidade de imagens utilizadas no site, pode tornar o uso da versão gratuita inviável.
Como alternativa ao Imagify eu indico o WebP Express. Ele é 100% gratuito e possui ótimas funcionalidades para uso de imagens em formato WebP.
Ao finalizar as configurações, clique em Salvar Alterações.

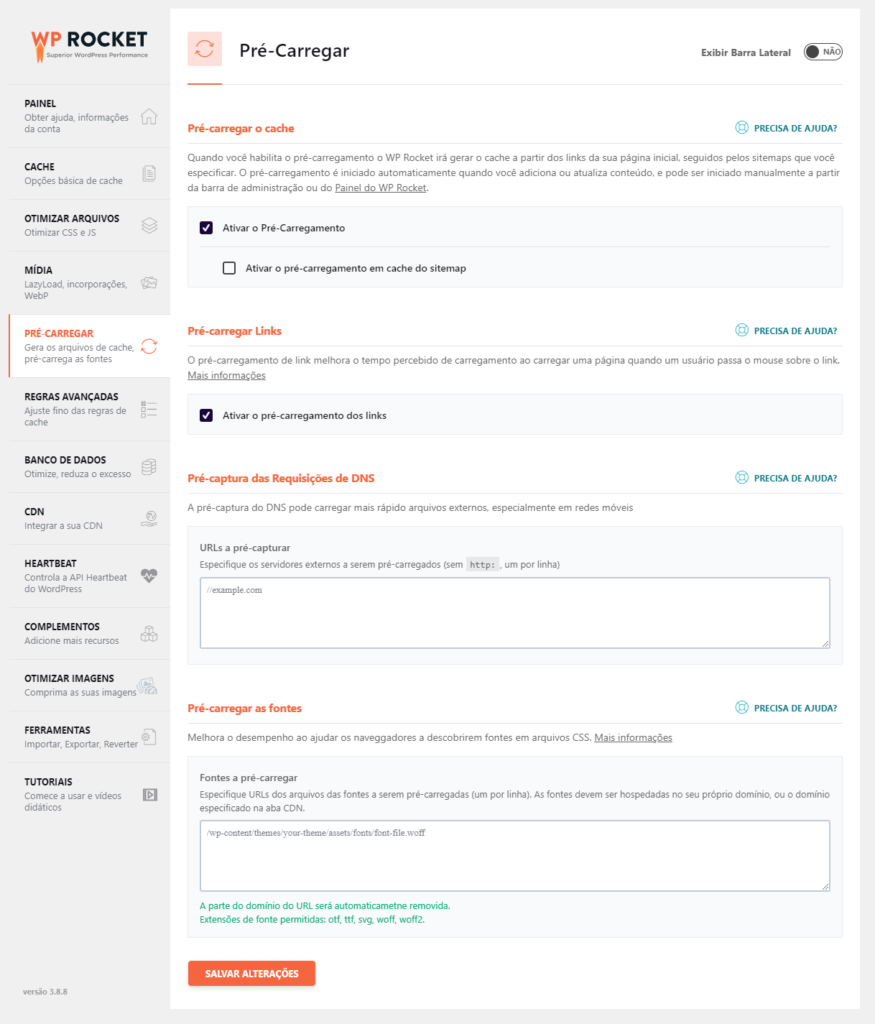
PRÉ-CARREGAR
Essas configurações vão trabalhar no pré-carregamento do cache, de links, de requisições DNS e de fontes.
Todos os pré-carregamentos configurados são iniciados de forma automática sempre que você adiciona ou atualiza um conteúdo do site.
Ao ativar o pré-carregamento do cache marcando as opções Ativar o Pré-Carregamento e Ativar o pré-carregamento em cache do sitemap o WP Rocket vai gerar o cache a partir dos links da página inicial do site e também do sitemap que o WordPress gera para o seu site.
O pré-carregamento de links, que é ativado ao clicar em Ativar o pré-carregamento dos links cria o cache das páginas cada vez que o usuário coloca o mouse sobre um link, o que ajuda a acelerar o carregamento do site no WordPress.
A pré-captura das requisições de DNS são úteis para acelerar o carregamento de arquivos externos, principalmente quando o acesso é feito através de redes móveis (3G, 4G).
Para ativá-lo basta adicionar na caixa de texto a URL dos servidores que precisam ser pré-carregados. Não coloque http ou https, coloque a URL começando com as duas barras (//).
A por fim tem o pré-carregamento das fontes. Muitos sites utilizam fontes que não fazem parte da lista de fontes padrão do sistema operacional ou suportadas de forma nativa pelos navegadores.
Então precisam carregá-las através do Google Fonts ou outro site semelhante. Em alguns casos, os arquivos das fontes são colocados como parte integrante do tema utilizado.
Se o seu site usa as fontes como parte do tema ao invés de carregar de serviços como o Google Fonts, basta adicionar na caixa de texto a URL dos arquivos das fontes a serem pré-carregadas.
Ao finalizar as configurações, clique em Salvar Alterações.

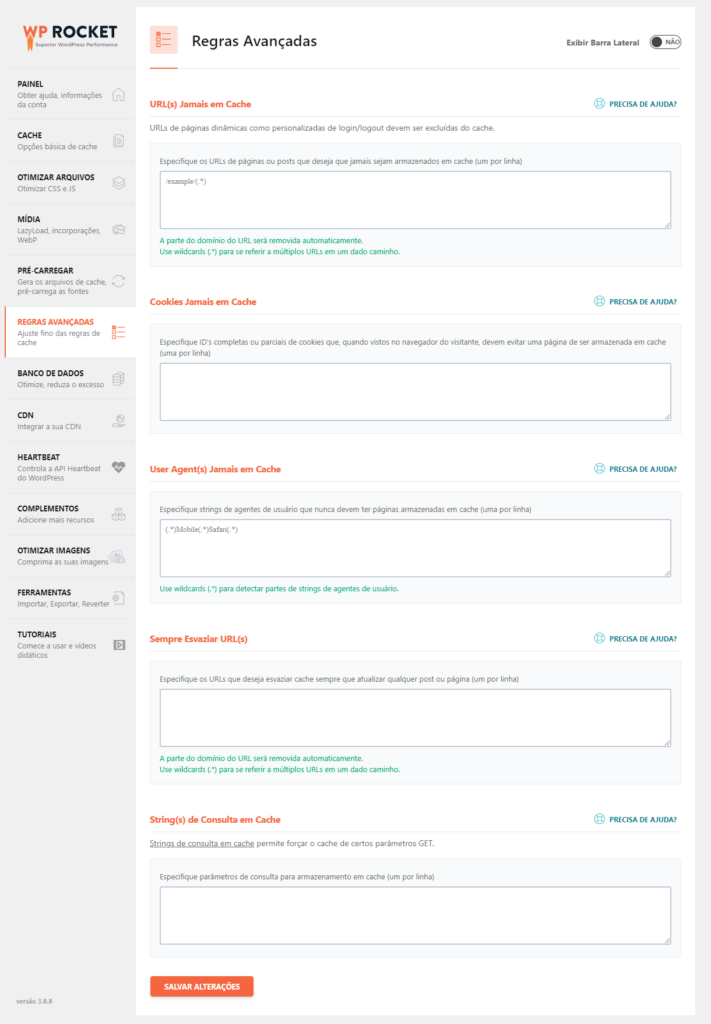
REGRAS AVANÇADAS
Essa parte das configurações você só vai precisar mexer se o seu site tiver situações muito específicas em relação a cache, um volume de acesso grande que necessite de configurações menos genéricas e mais específicas para o cache.
As regras avançadas para acelerar o carregamento do site no WordPress se divide em 4 partes:
- URLs Jamais em Cache: lista de URLs de páginas que não devem ser armazenadas em cache;
- Cookies Jamais em Cache: lista de cookies, definidos por seus IDs, que ao serem visualizados pelo navegador do usuário devem evitar o armazenamento de uma página em cache;
- User Agent Jamais em Cache: são os agentes de usuários que nunca devem ter as páginas armazenadas em cache;
- Sempre Esvaziar URL: lista de páginas que devem ter o cache esvaziado toda vez que um post ou página no site for atualizada;
- String de Consulta em Cache: lista de parâmetros de consulta que devem ser armazenados em cache para acelerar o carregamento da página com os resultados;
Para ativar essas configurações basta preencher as caixas de texto das opções desejadas com as informações referentes a cada uma delas.
Ao finalizar as configurações, clique em Salvar Alterações.

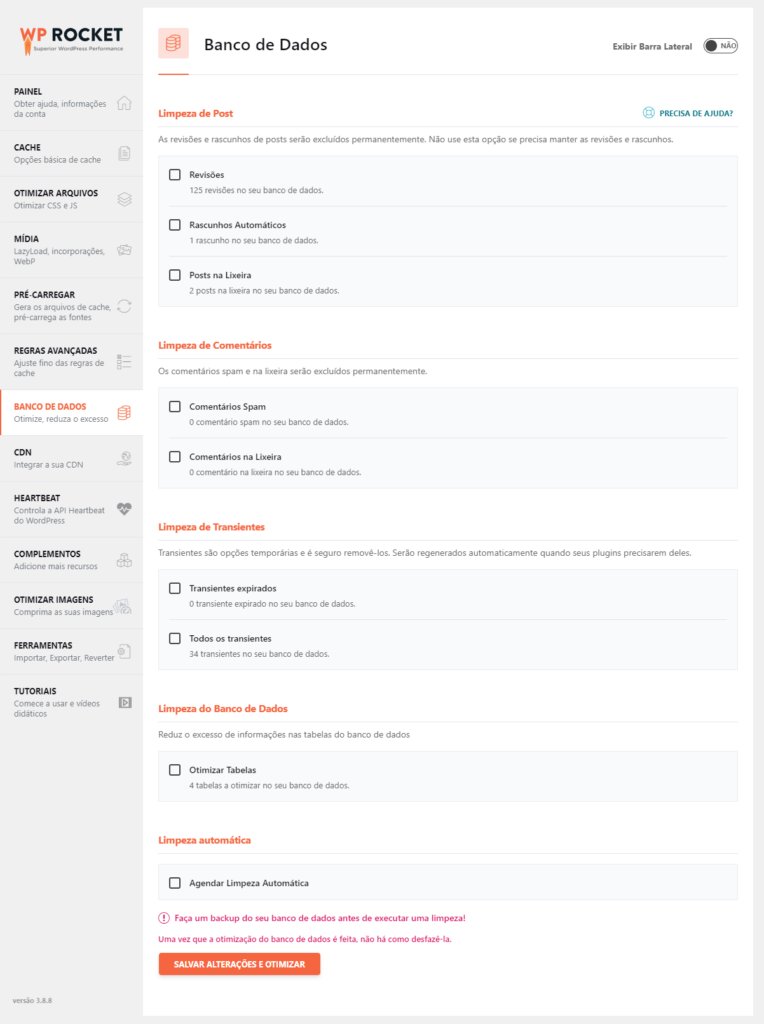
BANCO DE DADOS
As configurações para otimização do banco de dados vão desde a limpeza de posts, comentários, informações temporárias até a limpeza e a otimização do banco de dados como um todo.
Para executar a limpeza basta selecionar as opções disponíveis que tiverem um número maior que 0 de registros a serem limpos e depois clicar em Salvar alterações e otimizar.
Você também poderá agendar a limpeza automática marcando a opção Agendar Limpeza Automática e definindo a frequência com que ela deve ocorrer.

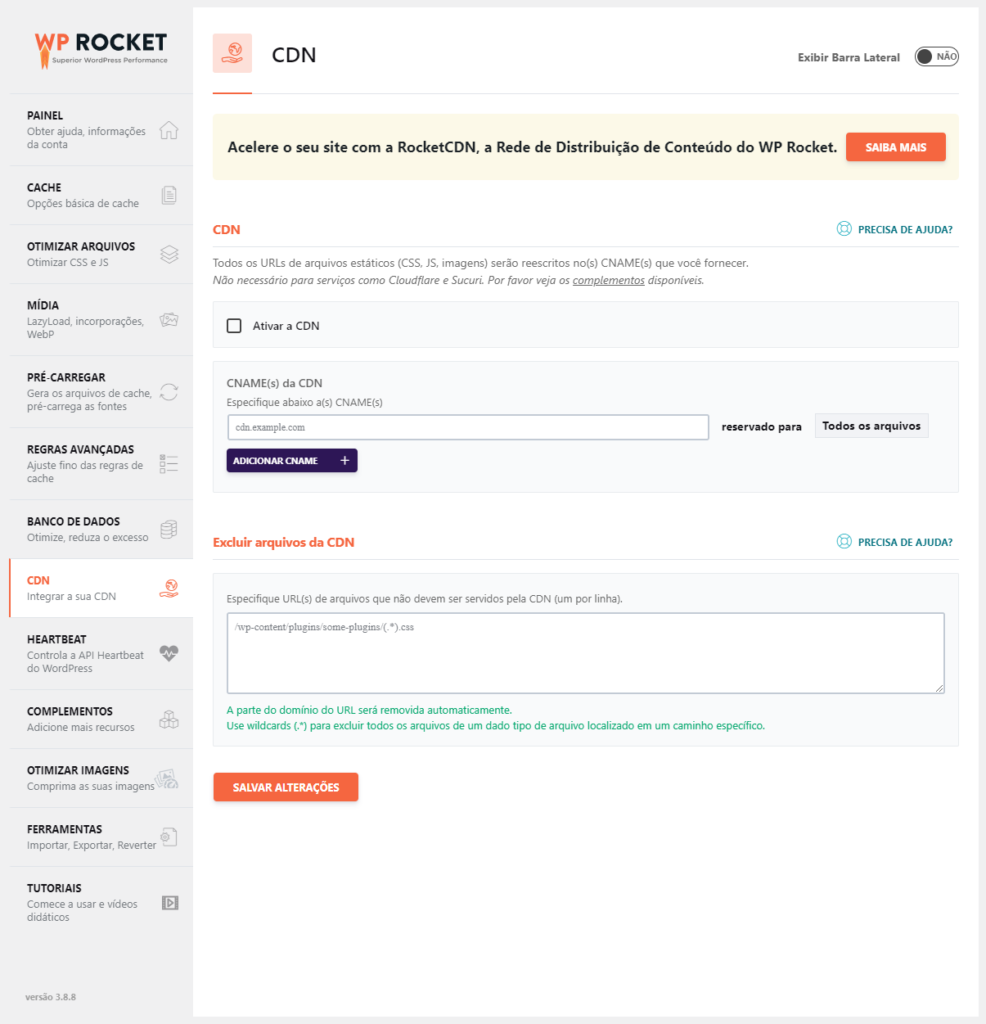
CDN
Essa opção dá um tutorial exclusivo só para ela, pois exige alguns conhecimentos mais específicos e técnicos.
Mas no geral ela tem como função ativar um recurso para entrega de arquivos estáticos (CSS, JAvaScript, imagens, entre outros) usando o seu próprio domínio ou um serviço de terceiros, como o CloudFlare, Sucuri ou a RocketCDN, do próprio WP Rocket.
Ao clicar em Ativar a CDN você precisará fornecer os CNAMEs da CDN para que ela possa ser utilizada, e se tiver algum arquivo estático que você queira excluir, basta informá-lo na caixa de texto.
Ao finalizar as configurações, clique em Salvar Alterações.

Se você quiser saber mais sobre o assunto, aqui tem um ótimo artigo sobre o que é CDN e como usá-la no site.
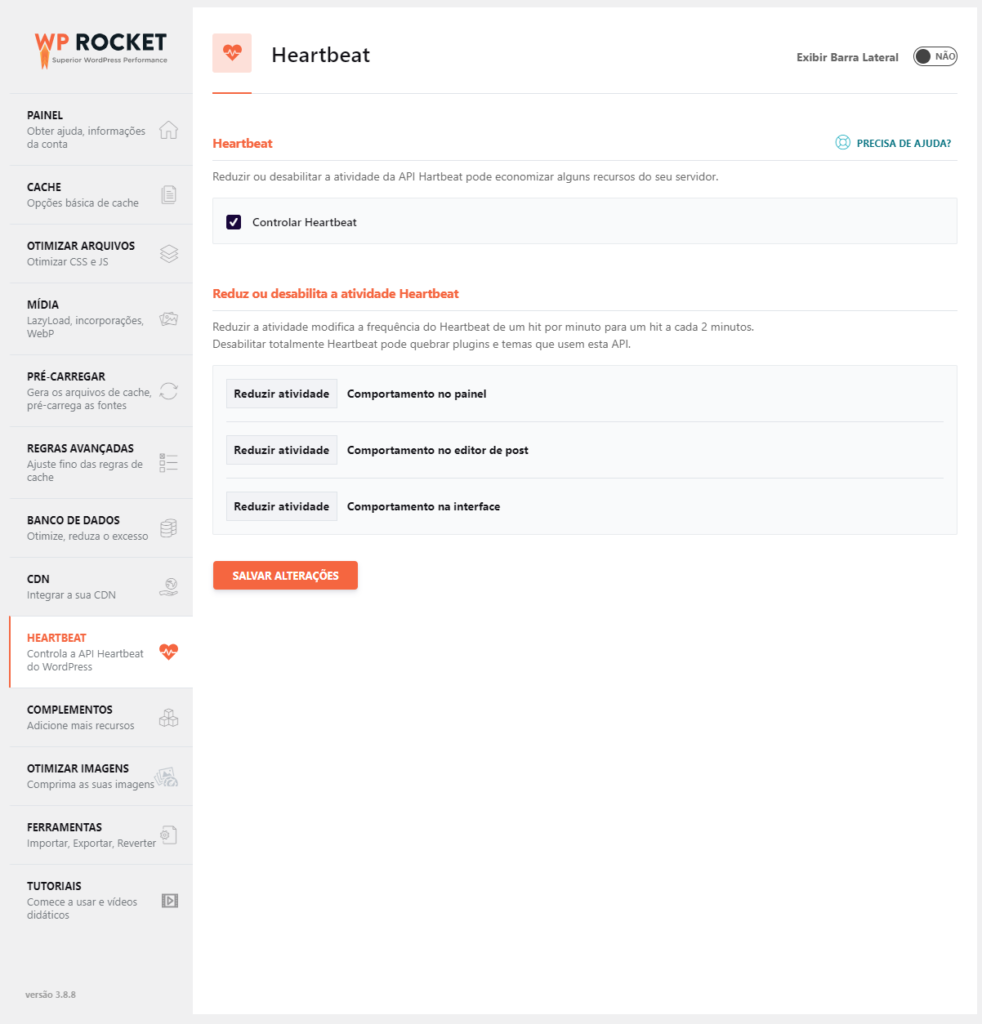
HEARTBEAT
A heartbeat é uma API do WordPress que faz a sincronização das informações entre o painel de gerenciamento de conteúdo e o servidor, enviando dados de forma contínua, permitindo edições colaborativas e a visualização de atualizações de posts e páginas no front-end praticamente em tempo real.
Essa API consome recursos do servidor, então ao desabilitá-la ou reduzir sua atividade (o que eu recomendo) vai ajudar a economizar recursos do servidor e acelerar o carregamento do site no WordPress.
Para ativar o gerenciamento através do WP Rocket basta ativar a opção Controlar Heartbeat. Em seguida certifique-se de que as opções seguintes estão marcada como Reduzir Atividade.
Feito isso, clique em Salvar Alterações.

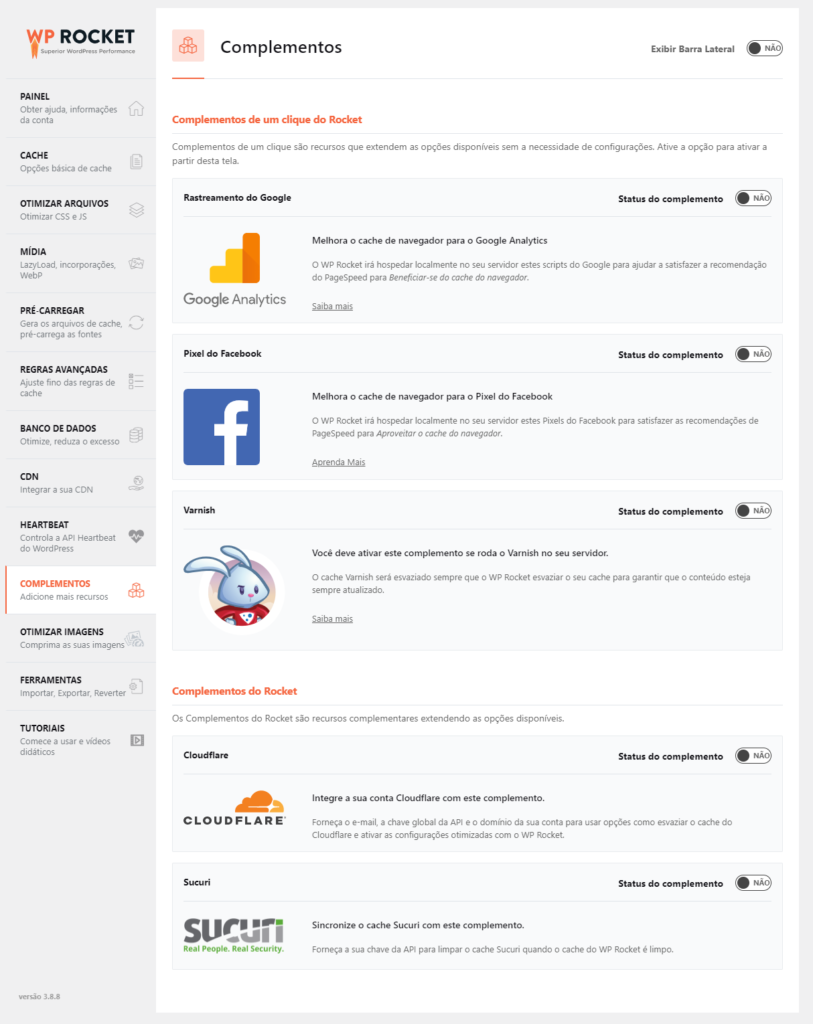
COMPLEMENTOS
Aqui você vai poder ativar alguns complementos que ajudarão a acelerar o carregamento do site.
Ele traz os principais complementos do momento, como Rastreamento do Google Analytics, Pixel do Facebook, Varnish Cache, CloudFlare e Sucuri.
Na maioria dos casos apenas o Rastreamento do Google e o Pixel do Facebook serão ativados, pois todo site que se preze e queira alcançar a primeira página do Google e alcançar mais público com anúncios no Facebook fará uso dos serviços desses serviços de rastreamento.
Para essas configurações, basta clicar no botão Status do complemento que a configuração será salva.
Atenção: se você utiliza o plugin Pixel Your Site para fazer a integração com o Facebook Pixel, esse recurso do WP Rocket não irá funcionar, então não precisa ativá-lo.

OTIMIZAR IMAGENS
Essa opção na verdade é uma propaganda do WP Rocket sobre o plugin de otimização de imagens que ele indica, o Imagify, que já foi citado anteriormente neste tutorial.
Como alternativa ao Imagify eu indico o plugin Smush. Ele é excelente, tem um grande poder de otimização para imagens e a versão Pro dele traz muitos outros recursos que ajudam a otimizar o carregamento do site no WordPress.
A versão Pro do plugin Smush custa aproximadamente 5 dólares por mês, algo em torno de 30 reais por mês e você pode instalar em apenas um site.
Mas se você quer economizar e pagar apenas uma única vez para ter o Smush Pro, poder instalar em quanto sites quiser e ainda receber todas as atualizações, você pode adquirí-lo por apenas 40 reais no site da MOD.
Eu uso tanto nos meus sites quanto nos sites de clientes, esse e outros plugins vendidos pela MOD e recomendo.
Saiba mais: MOD – Temas e plugins para WordPress
FERRAMENTAS
Nessa parte você poderá exportar suas configurações para utilizá-las em outros sites sem precisar repetir cada passo desse tutorial.
Também poderá importar as configurações que exportou e fazer a reversão para a versão anterior do WP Rocket. Muito útil caso o site apresente problemas nos recursos do WP Rocket após instalar uma nova versão.
TUTORIAIS
E para fechar uma série de tutoriais em vídeo (em inglês) para você extrair o máximo de performance em seu site usando o WP Rocket.
O tutorial foi longo, mas tenho certeza que após executar esse passo a passo no seu site, o carregamento dele não será mais o mesmo.
Se você ficou com alguma dúvida ou tem alguma sugestão de conteúdo, compartilhe aqui nos comentários.
E não se esqueça de compartilhar esse tutorial com as pessoas que você conhece e que precisam acelerar o carregamento do site no WordPress.