Muito provavelmente em algum momento você já ouviu falar em Responsive Web Design ou Design Responsivo, certo? E acredito também que você já esteja um tanto habituado a utilizar dessa técnica para oferecer algumas demandas aos seus clientes. Mas ainda existem muitas pessoas que sequer fazem ideia de como definir isso em uma roda de conversa casual. Sendo assim, decidi fazer uma breve introdução ao tema.
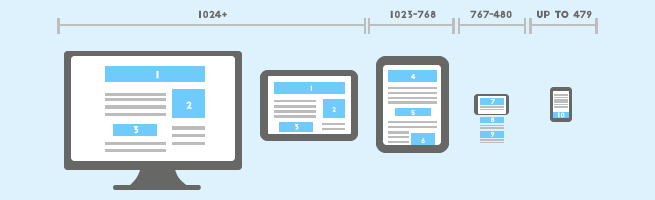
Vamos começar deixando claro o que é um Design Responsivo: A prática consiste em uma combinação de grades e layouts flexíveis, onde as imagens, conteúdos, textos ou qualquer outra coisa que estiver na tela, mude a forma de visualizar, se adaptando a qualquer tela em que o usuário estiver. Se ele mudar de um desktop para o celular, o layout estará adaptado para que nada se perca e ainda fique bonito. Isso se dá através de um trabalho conjunto entre designer e programador, que utilizam um código CSS para chegar ao resultado final, é aí que a mágica acontece.

E convenhamos, tire por você, com que frequência muda a tela em que navega por dia? Eu uso ao mesmo tempo pelo menos 3 telas por dia!
É preciso entender antes que um Site Responsivo não é a mesma coisa que um site Mobile, ok? Um layout responsivo é projetado para se adaptar a qualquer tela em que for aberto, isso estará em sua programação. Um site Mobile é projetado separadamente para abrir em determinados dispositivos, é como se existissem dois templates diferentes, com programação e design diferentes para cada tela em que for aberto. Não preciso nem dizer que o Design Responsivo é a melhor opção entre os dois, né?
Bom, agora que você entendeu o que é um Design responsivo, eu preciso te dizer o motivo de você estar pronto para atender a essa demanda.
O cenário geral está mudando com mais velocidade que nunca, tão rápida que quase não temos tempo de estar por dentro de tudo o que está acontecendo. Espera-se que dentro de 3 a 5 anos a navegação móvel supere os acessos via desktop. Dois dos três consoles de vídeo game dominantes já possuem navegadores web, a tecnologia está em busca de cada vez mais, proporcionar possibilidades de acesso a poucos toques. O que isso significa? Que estamos chegando ao futuro em que teremos mais dispositivos, interfaces, modos de entradas e navegações do que nunca.

Ou seja, estamos no momento em que, mais e mais, designers precisarão estar em contato com programadores e extremamente por dentro das novas regras e tendências do mercado.
Além disso, existem muitas vantagens que ele proporciona ao seu usuário:
- Uma melhor experiência do usuário: você, eu e todo mundo sabemos que a experiência do usuário é quem manda em tudo hoje. Tudo é projetado para que ele se sinta confortável, para que seja tudo muito mais fácil e que o caminho até a conversão seja perfeito e simples.
Segundo o Google Think Insights, se um usuário acessar sua página via dispositivo móvel e não encontrar o que procura, há 61% de chances de ele desistir e partir para outro site.
Em contrapartida, se ele fica satisfeito com o seu site, com uma experiência positiva, as chances de ele converter em seu produto ou serviço são de 67%.
- SEO + Mobilegeddon: Sim, o Google favorece (e muito) sites responsivos e, quando a busca é realizada por dispositivos móveis ele dá preferência total a sites que assim são, aumentando então o acesso orgânico daquela página, além de a URL permanecer a mesma em qualquer dispositivo, o que é perfeito para o seu ranking e visibilidade pelo robo de busca do Google.Uma das atualizações do Google de 2015 foi apelidada de Mobilegeddon (mobile+armageddon), já que a atualização favoreceria os sites responsivos ou que tivessem versão mobile. O Resultados Digitais fala um pouco mais sobre o tema e é bem bacana.
- A sua página fica muito mais rápida: Quando você tenta carregar um website na versão desktop em qualquer dispositivo móvel isso se torna lento e pesado, certo? E você, como usuário, o que faz caso um site demore para abrir? Eu pelo menos saio logo e procuro outro, que seja rápido e fácil de visualizar. Uma das recomendações do Google PageSpeed Developers é que o conteúdo de um dispositivo móvel seja carregado em menos de 1 segundo. E o carregamento completo da página em menos de 2 segundos, esse tempo é praticamente impossível para uma programação que não tenha sido preparada para isso.
- Menos taxa de rejeição: Um site com uma alta taxa de rejeição é um grande risco ao seu posicionamento, afinal, o Google pode entender que o seu conteúdo não é relevante e adeus posição.
Por isso, um site em que a navegabilidade é simples e o layout é adaptado para receber o usuário, o carregamento é rápido e as pessoas não tem vontade imediata de abandonarem, auxilia na sua estbilidade no ranking. - Mais compartilhamentos nas redes sociais: É um fato, as chances de o seu conteúdo ser compartilhado a partir de dispositivos móveis é muito maior. E cerca de 37% da população total do Brasil consomem conteúdo por esse meio, tudo bem que desse percentual, não estamos falando de usuários únicos, mas de todo o modo, é um número expressivo e, muito melhor estar preparado e de acordo com as tendências e ser um designer cada vez melhor, do que ficar para trás, certo?
Ainda existem muitas vantagens e muitos pontos técnicos que precisam ser abordados quando o assunto é Responsive Web Design, mas já deu para ficar claro que ele chegou (já tem tempo) e para ficar de fato! Nunca é tarde para começar a se atualizar e aprender mais sobre as novidades que o mercado nos pede. Em breve, traremos mais conteúdos sobre o tema, fique de olho![/vc_column_text][/vc_column][/vc_row]